반응형
앞의 HTML 글에 이어 CSS 관련 스터디 한 내용을 이어 적어보고자 한다.
밀리의 서재 - "CSS3 독학백서, 이도해" 를 참고했다.
HTML - 폼을 어떻게 작성하는지, 인풋, 버튼, body, head
CSS - class와 id의 차이점, selector
CSS
class 와 id는 HTML 태그를 특정하기 위해 사용되는 속성으로, 태그에 정의된 클래스 및 아이디는 CSS, Javascript 등에서 선택자로 사용된다.
- class
id 보다 유연한 속성으로, 한 번 선언되고 사용된 클래스를 다른 태그에도 중복하여 사용할 수 있다. 또한 class는 하나의 태그에 띄어쓰기로 구분한 여러개의 클래스를 적용할 수도 있다.
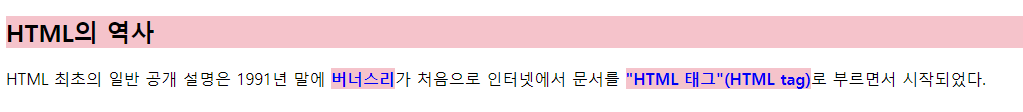
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.background {
background-color: pink;
}
.name {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<h2 class="background">HTML의 역사</h2>
<p>
HTML 최초의 일반 공개 설명은 1991년 말에 <span class="background name">버너스리</span>가 처음으로 인터넷에서 문서를 <span class="background name">"HTML 태그"(HTML tag)</span>로 부르면서 시작되었다.
</p>
</div>
</body>
</html>

class 테스트
- id
class와 달리, 문서 전체에서 단 한번만 선언되고 사용될 수 있으며, 이미 사용하고 있는 id는 다른 태그에 중복으로 사용할 수 없고, 태그 당 하나의 아이디만 적용할 수 있다. 단, 각각의 규칙을 위반하지 않는 선에서 하나의 태그에 id와 class를 모두 적용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
#background {
background-color: silver;
}
.content {
font-family: Times, serif;
line-height: 180%;
}
.name {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div id="background" class="content">
<h2 class="name">HTML의 역사</h2>
<p>
HTML 최초의 일반 공개 설명은 1991년 말에 <span class="name">버너스리</span>가 처음으로 인터넷에서 문서를 <span class="name">"HTML 태그"(HTML tag)</span>로 부르면서 시작되었다.
</p>
</div>
</body>
</html>
- Selector
Selector란 스타일을 적용할 대상을 선택하기 위한 식별자를 의미하며, 다음과 같은 네 가지 기본 선택자가 존재한다.
- 전체 선택자 : * 기호를 사용하며, HTML 문서 내 모든 요소들을 선택
- 태그 요소 선택자 : HTML 문서 내 해당 태그 요소들을 선택
- 아이디 선택자 : HTML 요소에 id 속성의 값으로 지정된 문자 앞에 # 기호를 붙여 사용하며, 해당 id를 사용하는 요소를 선택
- 클래스 선택자 : HTML 요소에 class 속성의 값으로 지정된 문자 앞에 . 기호를 붙여 사용하며, 해당 클래스를 사용하는 요소들을 선택
예제를 보는 것이 나중에도 더 이해에 좋을 것 같아 작가님 github 코드를 가져왔다.
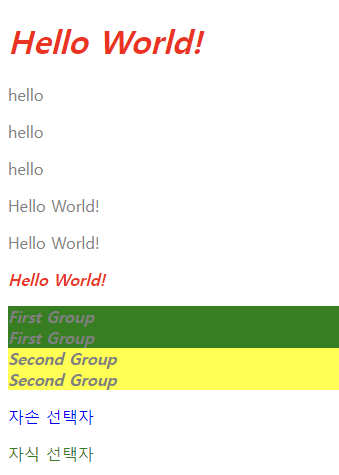
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<div>hello</div>
<p>hello</p>
<span>hello</span>
<p>Hello World!</p>
<p>Hello World!</p>
<p id="title">Hello World!</p>
<div class="first">First Group</div>
<div class="first">First Group</div>
<div class="second">Second Group</div>
<div class="second">Second Group</div>
<div>
<p>자손 선택자</p>
</div>
<div class="parent">
<p>자식 선택자</p>
</div>
</body>
</html>- style.css
/* 전체 선택자 */
* {
color: grey;
}
/* 태그 요소 선택자 */
h1 {
color: red;
}
/* id 선택자 */
#title {
color: red;
}
/* class 선택자 */
.first {
background-color: green;
}
.second {
background-color: yellow;
}
/* 다중 선택자 */
h1,
#title,
.first,
.second {
font-weight: bold;
font-style: italic;
}
/* 결합 선택자 */
div p {
color: blue;
}
.parent > p {
color: green;
}
* 참고도서
CSS3 독학백서, 이도해

반응형
'스터디 > web' 카테고리의 다른 글
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 #2.4 Booleans - #2.6 Objects (0) | 2022.11.06 |
|---|---|
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 #2.1 Basic Data Types - #2.3 const and let (0) | 2022.11.06 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 #1 INTRODUCTION | #2 Your First JS Project (0) | 2022.10.20 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 #1 INTRODUCTION | HTML5 독학백서, 이도해 (0) | 2022.10.10 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 (0) | 2022.10.10 |



